看圖來辨認各章節的內容,總是比較直接了當的!
列出各節之中最具代表的「解說圖」或範例的「成品圖」 。
方便快速導覽各章節的內容。
第1章 初探GIMP
1.1 初見GIMP與「.gimp-2.6」資料夾

若以user登入,則與GIMP相關的設定檔所儲存的目錄為「C:\Documents and Settings\user\.gimp-2.6」。
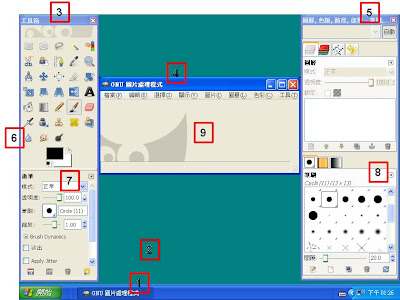
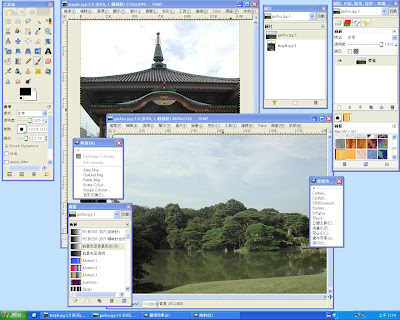
1.2 GIMP介面的組成元件

【1】 Windows 工作列:用來切換不同的影像編輯視窗。
【2】 Windows 桌面:視窗之間的切換可直接於桌面上操作。
【3】 工具箱視窗
【4】 空白的影像編輯視窗
【6】 工具箱按鈕
【7】 工具的選項面版
【8】 筆刷、圖樣、漸層面版
【9】 影像編輯區
1.3 「.gimp-2.6」資料夾的備份與還原

當GIMP的介面又弄亂時,可用備份的「backup_.gimp-2.6」來還原。
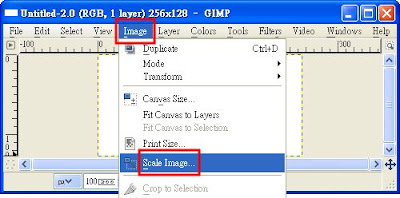
1.4 操作「選單」與執行「[影像] / ...」

「執行[影像] / 圖片 / 縮放圖片 」,表示在選單中執行「縮放圖片」的功能。
1.5 求助:即使是英文的,也不錯

若沒有在電腦硬碟內安裝「說明檔套件」與「說明文件瀏覽器」,會出現兩個訊息對話盒,可選擇用網頁瀏覽器來閱讀GIMP使用手冊。
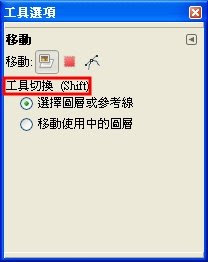
1.6 自助:發掘有用的提示

- 移動工具的選項面版,提示Shift鍵的功用。
- 雖然有各式各樣的工具按鈕,有時還是會忘記搭配快捷鍵的方式。
- 瞧一眼工具選項面版,一定會有所收穫。
1.7 無助:以裁切為例
1.8 天助:「復原」面版的另類應用

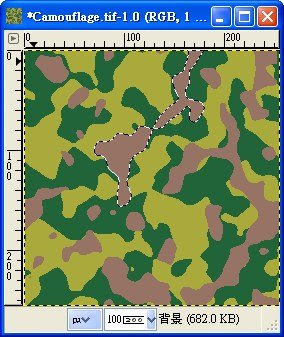
由於復原紀錄面版留下的紀錄,可以體會,迷彩形成的原由。
1.9 援助:註腳與英文版的GIMP

「執行[影像] / 圖片 / 縮放圖片」的註腳是「[Image] / Image / Scale Image」,表示在影像視窗的「Image」選單中執行「Scale Image」的功能。
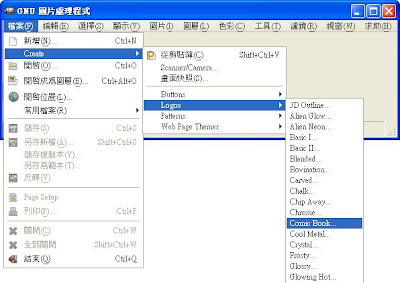
1.10 善用GIMP的特性來學習GIMP

可以將「執行[影像] / 檔案 / Create」聯想成「無中生有」。
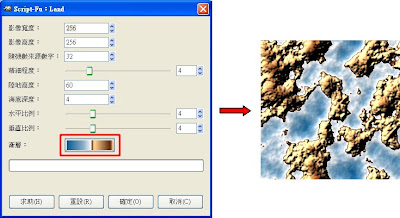
1.11 試誤學習法

在這個範例裡,測試Land,只改變漸層的設定。
第2章 初探數位影像
2.1 基礎知識:點陣或向量

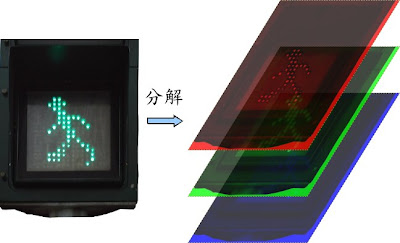
以交通號誌「小綠人」來比喻
- 燈泡就是像素
- 燈泡就是圖元
- 燈泡就是圖形的構成元素
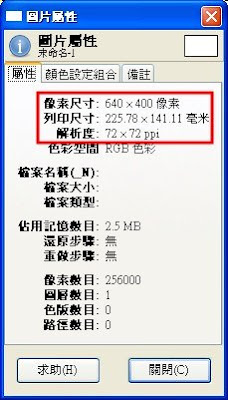
2.2 基礎知識:尺度與解析度

- ppi, pilxels per inch就是「每英吋有多少點」(dpi, dots per inch)。
- 640 x 400像素的圖片,其尺寸相當於225.78 x 141.11毫米。
2.3 基礎知識:色版與色彩模式

可將彩色影像視為,由紅綠藍三色版,所組合而成的。
2.4 基礎知識:圖層結構與圖形物件

Chip Away字體有三個圖層:
- 立體字樣
- 黑色陰影
- 棕色紋路的背景
2.5 基礎知識:Alpha Channel、Transparency、Opacity
第3章 練習GIMP介面的操作
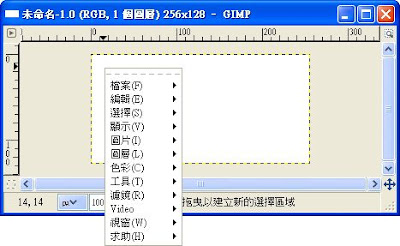
3.1 影像視窗的選單列

- GIMP的右鍵設計,不是多數軟體的右鍵設計。
- 用選取工具產生一個選取區域,接著按下右鍵。
- 用戶會期待看到「與編修選取區域相關」的選單功能。
- 在 GIMP 中,卻會看到一列又長又深的選單。
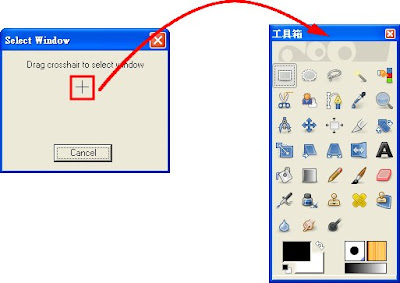
3.2 Create選單

- 拖曳十字游標,放置於欲擷取的視窗,即可得到該視窗的擷圖。
- 很特別的是,也可擷取 GIMP 自身的工具箱視窗。
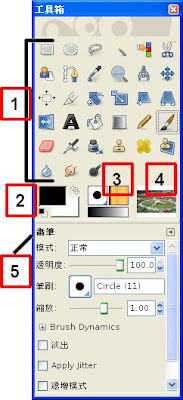
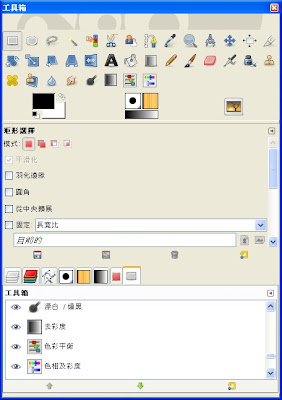
3.3 工具箱視窗

- 工具箱按鈕
- 設定顏色的按鈕
- 筆刷圖樣漸層的設定按鈕
- 影像小圖示
- 工具按鈕選項面版
3.4 啟動面版與管理面版

在既有的面版中再嵌合一個面版,就是「加入分頁」。
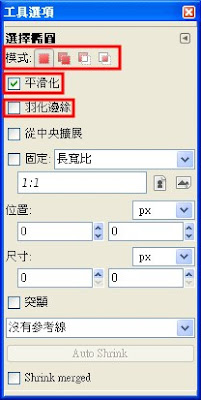
3.5 工具選項面版

- 認識工具的共同選項,可以加快學習各式工具的速度。
- 對於選擇區域工具類,上圖以橢圓選取工具為例。
- 此類工具的共同參數有,模式、平滑化、羽化邊緣。
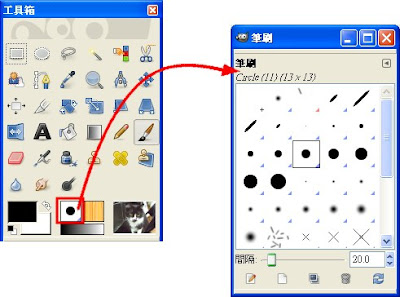
3.6 位置不固定與跳來跳去

- 假設目前沒有開啟筆刷面版。
- 單擊工具箱裡的筆刷設定的小圖示,如此會開啟新的筆刷面版。
- 那感覺像是,筆刷面版「無中生有碰了出來」。
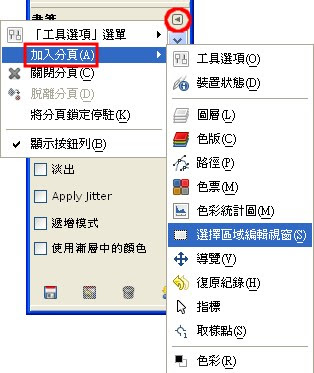
3.7 關閉不需要的視窗

- 在 GIMP 裡,連選單都可以變獨立的視窗。
- 當視窗越來越多時,快速找到所需的功能,變成一個大問題。
第4章 思索GIMP介面的特色
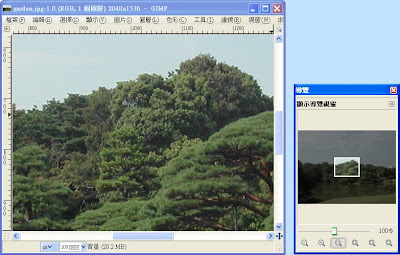
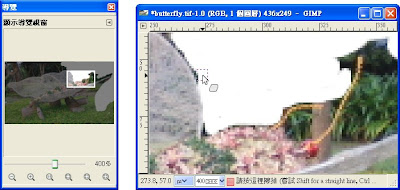
4.1 導覽與編修

若真的必須在較小的螢幕下工作,可利用「導覽」面版來調整顯示比例與位置。
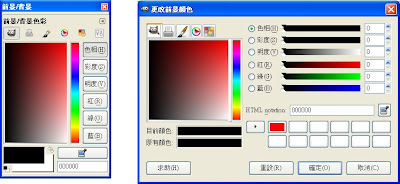
4.2 區別對話盒與面版

- 左圖為「前景/背景色彩」面版。
- 右圖為「更改前景顏色」對話盒。
- 兩者功能幾乎相同。
4.3 胖胖的工具箱視窗

把工具箱視窗調寬,可容納更多的元件。
4.4 面版的選單

- 左圖,以滑鼠右鍵召喚出選單。
- 右圖,以右上方的選單鈕召喚出選單。
第5章 繪畫工具的使用
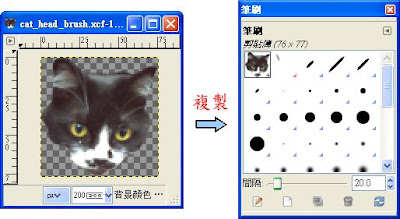
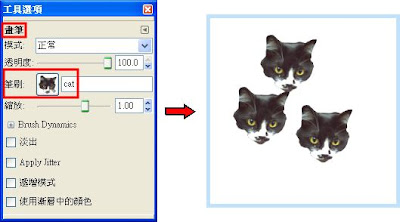
5.1 關於筆刷

- 將貓頭的圖案放入剪貼簿。
- 筆刷面版的第一個筆刷,就是剪貼簿的內容物。
5.2 複製貓

- 使用畫筆工具,描繪三點。
- 因為選擇貓頭的筆刷,因此「複製出」三個小貓頭。
5.3 用圖章清除不想要的部分

- 欲仿製的區域,會出現十字指標。
- 目的地,會出現箭頭加圖章指標。
- 移動圖章指標,直到解說牌完全消失。
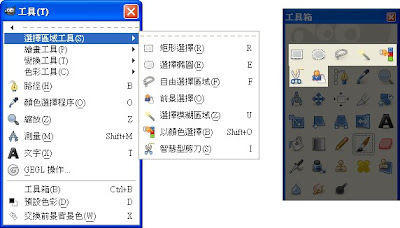
第6章 變換工具的使用
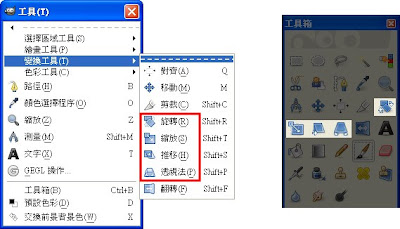
6.1 變換工具類的按鈕

- 變換工具的按鈕,大多是藍色系的圖案。
- 可在「工具」的選單內,切換不同的工具。
- 也可直接在工具箱內,按下該按鈕。
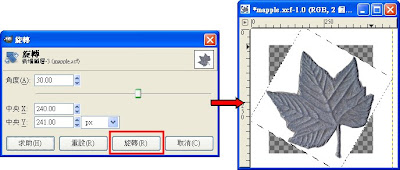
6.2 旋轉工具

- 按下對話盒內的「旋轉」按鈕。
- 而後,選取區域的「楓葉圖案」將順時針旋轉30度。
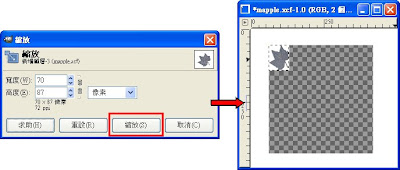
6.3 縮放工具

- 按下對話盒內的「縮放」按鈕。
- 而後,「楓葉圖案」將縮小為70x87。
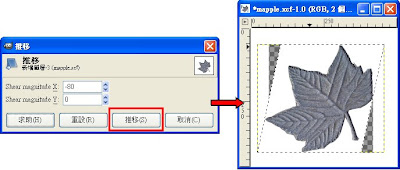
6.4 推移工具

- 可使用滑鼠,調整縮放的參數。
- 也可對話盒內,設定縮放的參數。
- 按下對話盒內的「推移」按鈕。
- 而後,「楓葉圖案」將產生往右方偏斜的形變。
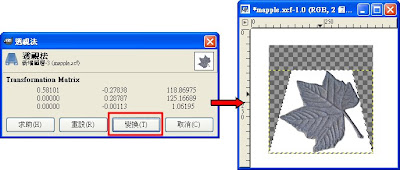
6.5 透視法工具

- 使用滑鼠調整控制點。
- 讓「楓葉圖案」產生梯形的形變。
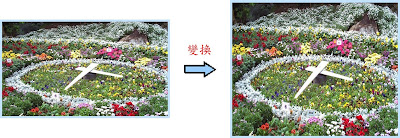
6.6 簡單的應用

- 花鐘長寬差異太大。
- 可用縮放工具或透視法工具來調整。
第7章 選取工具的簡介
7.1 選取與選擇

- 可在「工具」的選單內,切換不同的工具。
- 也可直接在工具箱內,按下該按鈕。
7.2 練習選取工具的操作

- 模糊選取工具,是顏色相近的相鄰像素,會被選取。
- 因此,若點選圖案中間的棕色區域,只有相連的棕色像素,會被選取。
7.3 規則的選區與選區的合併
- 一塊「矩形選取區域」
- 再加上 一塊「橢圓選取區域」
第8章 文字範例
8.1 再叮嚀,同功異式

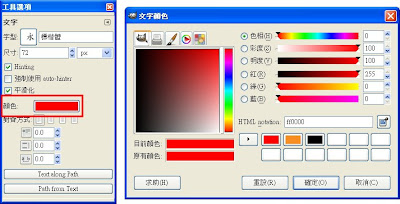
- 「前景/背景色彩」面版,雖可用於設定所需的顏色。
- 但文字工具的「工具選項」面版內,也有「顏色」參數的按鈕。
- 此按鈕,可啟動設定「文字顏色」的對話盒。
8.2 文字工具

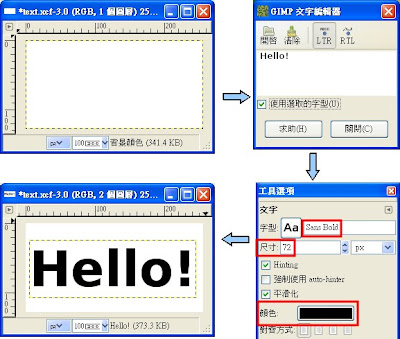
- 在「GIMP 文字編輯器」內,鍵入 Hello! 。
- 可在「工具選項」面版內,更改字型、尺寸、顏色。
8.3 文字圖層

「文字圖層」,以鍵入的文字內容,作為圖層名稱,如, Hello! 。
8.4 漸層面版與「漸層」選項

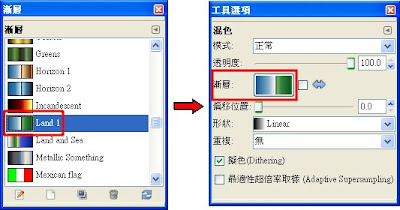
- 在此例,我選的是 Land 1 漸層。
- 可在漸層面版內,選擇所需的漸層。
- 也可在混色工具的選項面版內,設定混色用的漸層。
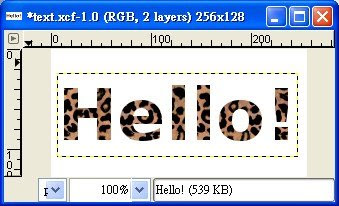
8.5 漸層字

- 點一下 text.xcf 圖片左側的中間
- 按住滑鼠左鍵,由左至右,拉一條直線。
- 放開滑鼠左鍵, Hello! 字樣變成漸層字。
8.6 豹紋字

- 在圖樣面版內,選 Leopard,豹紋的圖樣。
- 使用填色工具,將 Hello! 字樣,以豹紋圖樣填滿。
- 如此,便得到一個披上豹皮的 Hello! 。
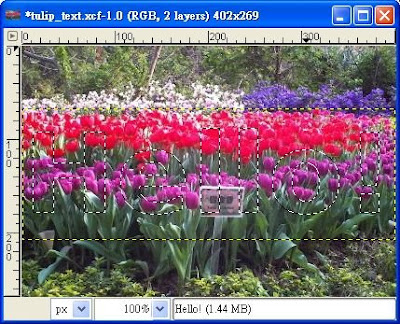
8.7 身穿花花衣

- 在鬱金香上,產生一個Hello!字樣的選取區域。
- 如此,便有身穿花花衣的 Hello! 字樣。
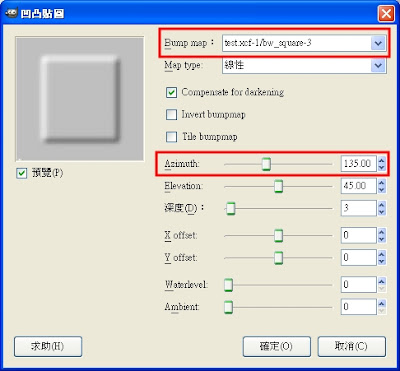
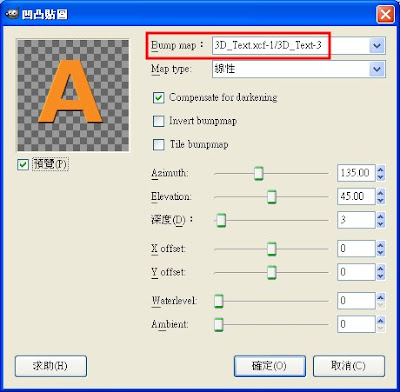
8.8 立體字與凹凸貼圖濾鏡(Bump Map)

- 此濾鏡位於「濾鏡 / 映射 / 凹凸貼圖」選單內,可製造立體的感覺。
- 映射圖「Bump map」參數,決定了凹陷與凸起的程度。
- Azimuth預設為135,光源在左上方。
8.9 立體與陰影的效果

凹凸貼圖濾鏡,可製造立體的感覺。
立體字的圖層結構,主要是:
- 凹凸貼圖濾鏡所產生的立體字
- 字的陰影
- 背景
8.10火燄效果的字體
分成四個圖層:
- 主體,立體字
- 黃色的內燄
- 紅色的外燄
- 背景
第 9章 遮罩、選區、去背
9.1 橡皮擦與不規則物體的去背

- 將圖片放大顯示。使用橡皮擦,擦去外圍的背景。
- 接近蝴蝶的地方,用小的筆刷。
- 遠離蝴蝶的地方,用大的筆刷。
- 若是擦到不該擦的地方,按Ctrl+Z鍵,回到前一動作的結果。
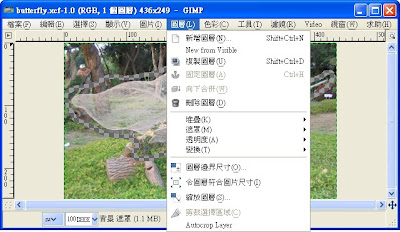
9.2 圖層的選單

- 在影像視窗內,執行「圖層」選單內的功能。
- 必須注意狀態列,操作才不出現錯誤。
- 上圖狀態列顯示「背景 遮罩」。
9.3 圖層面版內的相關操作

- 由影像視窗的狀態列,可得知目前選取到「背景」圖層的遮罩。
- 在圖片上,做塗寫的動作,雖然筆刷是黑色的,但塗寫到的部份卻變成透明的。
- 遮罩右上角變黑色,右上角影像變透明。
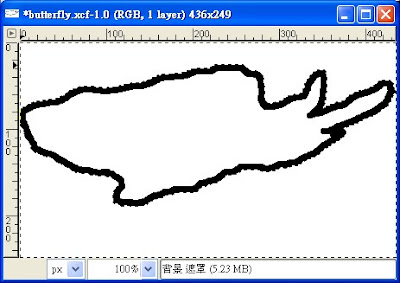
9.4 利用遮罩來做精確的選取

- 將遮罩的內容呈現在影像視窗內。
- 蝴蝶周圍,有一圈無間斷「黑色」的線。
9.5 選擇區域遮罩複製本

- 色版面版內,除了有紅、綠、藍、透明色版,還有一種色版,是用來儲存選取區域的。
- 它的名稱是「選擇區域遮罩複製本」。
- 「快速遮罩」的功能近似於這種類型的色版。
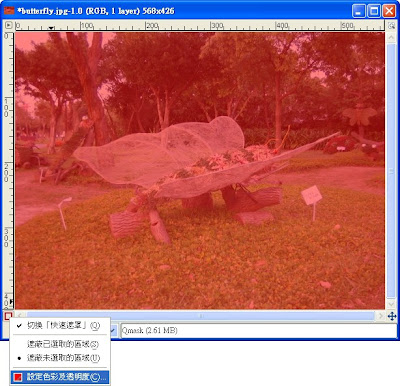
9.6 正常狀態與快速遮罩狀態

- 視窗左下角,有「切換快速遮罩」按鈕 。
- 按一下按鈕,此時圖片處於快速遮罩狀態。
- 由於沒有選取區域,整張影像會覆蓋上一層紅色的遮罩。
- 此按鈕有一個右鍵選單。用於「設定遮罩的色彩及遮覆度」。
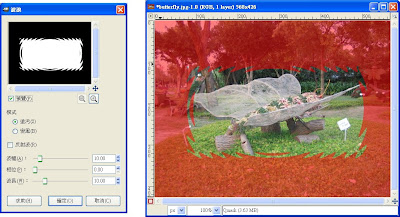
9.7 使用波浪濾鏡改變選取區域

- 左圖,波浪濾鏡的對話盒。
- 右圖,紅色的遮罩上的波浪效果。
9.8 快速遮罩的意義

- 當有一矩形選取區域時,則「快速遮罩」的黑白視效,就如圖所示。
- 對「快速遮罩」執行波浪濾鏡,則黑白的交界處,會顯現出圓形波的效果。
第10章 濾鏡的簡單應用
10.1 濾鏡的通則
10.2 邊緣與邊框的強化效果

- 執行 Line Nova 濾鏡 ,產生超新星發射光線的效果。
- 車子被一圈發散的線條圍繞,視線自然就聚焦於車子上。
10.3 玻璃磚片濾鏡與各式濾鏡的邊緣效果

此圖的邊框效果為,高斯模糊濾鏡,搭配立體主義濾鏡的效果。
10.4 動感模糊化濾鏡(Motion Blur)

- 可用動感模糊化濾鏡,製作物體移動的效果。
- 若要讓動感的特效更逼真些,要有去背的影像。
- 「去背的車子」圖層,疊在「動感模糊的車子」圖層的上方。
- 重疊顯示,車子就會有移動的視效。
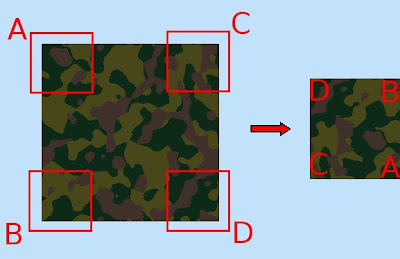
10.5 無接縫的圖案(Seamless Pattern)

- 上邊、下邊、左邊、右邊,具有互相接合的特性。
- D區塊與另外三張影像的B區塊、A區塊、C區塊,接在一起。
- 如此,拼湊出的圖案,是無接縫的。
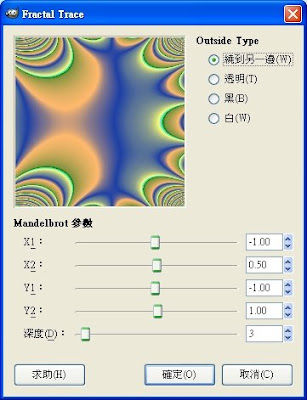
10.6 濾鏡背後的數學原理

- 瞭解數學的原理,可減少無謂的測試。
- 不懂,也沒關係。美,是人類共通的語言。就憑直覺來使用該濾鏡。
- 黑貓,白貓,會抓老鼠,就是好貓。只要效果好,就算不懂濾鏡的原理,還是可以使用。





















