- 合併正在顯示的圖層(Merge Visible Layers):全部有顯示的圖層,包含遮罩,合併為單一圖層。合併後,仍可具有透明色版。
- 圖片平面化(Flatten Image):全部圖層,包含遮罩,合併為單一圖層。若有透明則填入背景色。而沒有顯示的圖層自然就會消失不見。
- 「Chip Away」有三個圖層,因此,很適合圖層相關的練習。
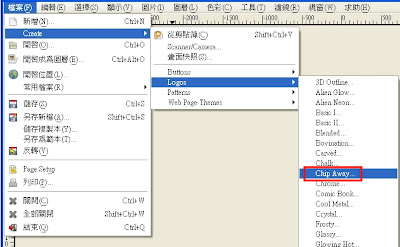
- 「Chip Away」,2.6.6 版沒有中譯,在之後的版本,譯為「鑿字」。
- 之後的版本,完整的中文選單路徑為,「建立 / 標誌 / 鑿字」。
- 2.6.6 版,「Chip Away」的選單位置,如下圖所示。
- Chip Away 字體的三個圖層名稱各為:
- Sloth
- Shadow layer
- Background

- 若是執行「合併正在顯示的圖層」,則會只剩一個圖層。
- 下圖示範,不顯示 Sloth 圖層,因此,完全顯示出黑色陰影。
- 按掉 Sloth 圖層的眼睛圖示。

- 若是執行「合併正在顯示的圖層」,則 Sloth 圖層能會繼續存在,只是沒有顯示出來而已。
- 圖檔的格式非常多,網頁常用的是「.gif」、「.jpg」、「.png」。
- 由於 JPG 格式不能處理透明色版,亦無法儲存圖層遮罩的資訊,故將檔案另存為XCF格式。
- 由於,向量式的圖檔「.svg」越來越受重視,以下,載入一張 SVG 圖,來觀察 JPG 格式如何處裡透明的背景。
- OpenClipArt 有大量的向量式圖形,從中下載一張 SVG 圖來練習,以下使用 14thWarrior_Cartoon_Elephant.svg 來練習。
- 匯入 SVG 圖檔的詳細過程,可參考,2.8 基礎知識:向量的路徑轉為點陣的線條,這裡只著重於匯出為 JPG 格式的背景顏色。

 用於設定背景色,同時表明目前的背景色。單擊該按鈕可啟動「更改背景顏色」對話盒。
用於設定背景色,同時表明目前的背景色。單擊該按鈕可啟動「更改背景顏色」對話盒。
- 目前的背景色是白色。
- 下圖,在背景顏色為白色的情況下,將檔案儲存為 JPG 格式。

- 接續前面的練習。
- 使用背景為青色的大象圖案來練習圖層的挪移。
- 在「圖層移位」對話內
- X 設 20
- Y 設 20
- 點選「圍繞」選項
- 選項「圍繞」的原文為 wrap 。
- wrap 有包裹、包覆、纏繞之意。
- 下圖是,圖層移位,wrap 邊緣的結果圖。
- 快速將背景色更改為黑色的方法
使用預設的前景色和背景色。
交換前景色和背景色
- 將背景顏色設為黑色,這樣較容易與青色區別,判斷「圖層移位」的效果。
- 在「圖層移位」對話盒內
- X 設 20
- Y 設 20
- 點選「填上背景顏色」選項

- 下圖是,圖層移位,邊緣填入黑色的結果圖。

- 由於練習用圖是 JPG 格式,JPG 格式不具有透明色版。
- 需要「新增透明色版」,才能測試「圖層移位」邊緣填入「透明」的效果。

- 在「圖層移位」對話盒內
- X 設 20
- Y 設 20
- 點選「成為透明」選項