- 立體字的圖層結構,可分解為三部份
- 由凹凸貼圖濾鏡所產生的立體字
- 淡橘色的陰影
- 白色的背景
- 執行[影像] / 檔案 / 新增 【註1】 ,產生寬為128像素,高為128像素,背景色為白色的新影像,將新影像存為 3D_Text.xcf 。
- 使用文字工具,在文字工具的選項面版內,字型設為 Sans Bold,尺寸設為100,文字的顏色設為橘色。
- 在圖層面版內,文字圖層的圖示有一個T字,由於在文字圖層裡寫入字母「A」,因此圖層的名稱為A。此時的圖層結構如下圖。

- 保留圖層A,作為備份,若在練習過程中出錯可以再重新練習一次。
- 在圖層面版內,複製兩份圖層A。此時的圖層結構如下圖。

- 對這兩個圖層A的複本,執行「令圖層符合圖片尺寸」,此指令會讓圖層邊界與圖片邊界相同,並且讓文字圖層轉變為一般圖層。
- 將複製所得的圖層更名為3D_Text與Shadow。此時的圖層結構如下圖。

- 接下來,要在 Shadow 圖層中,製作文字的陰影效果。陰影產生的方法有許多變化。但最重要的是要用到模糊濾鏡。
- 先確定在圖層面版內已選取 Shadow 圖層,不可勾選「鎖定」項目。
- 點選影像視窗,執行五次[影像] / 濾鏡 / 模糊化 / 高斯模糊 【註2】 ,參數為預設值5。

- 執行[影像] / 圖層 / 變換 / 移位 【註3】 ,移位X設5 px,移位Y設5 px,將 Shadow 圖層的陰影圖案往右下方移動。

- 接下來,要在 3D_Text 圖層中,製作立體字的效果。
- 先確定在圖層面版內已選取 3D_Text 圖層,不可勾選「鎖定」項目。
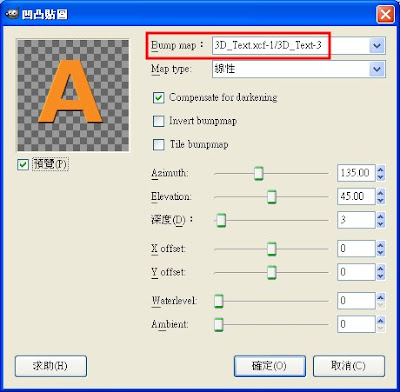
- 點選影像視窗,執行[影像] / 濾鏡 / 映射 / 凹凸貼圖 【註4】 ,參數採用預設值。

- 因為 Azimuth 預設135,Elevation 預設45,由結果圖,可看出光源是在方位角135的地方,故立體的A字右下方有一圈黑邊。深度(Depth)預設值為3,也可設大一些讓黑邊更明顯。
- 下圖是立體的字母A、陰影、白色背景三個圖層疊在一起。

選單及項目名稱的英文:
【註1】 [Image] / File / New
【註2】 [Image] / Filters / Blur / Gaussian Blur
【註3】 [Image] / Layer / Transform / Offset,Offset X設10 px,Offset Y設10 px
【註4】 [Image] / Filters / Map / Bump Map
- 接續前面的練習操作,改用 Python-Fu 自動化字體的生成流程。
- 下面的程式碼,分成四部份:
- 首先,要準備好新的影像,產生白色背景的圖層。
- pdb.gimp_text_fontname(...) 寫上粗體字的 A,此圖層作為字體的備份圖層。
- pdb.gimp_layer_copy(...) 產生字體的圖層、陰影的圖層。
- pdb.plug_in_gauss_iir(...) 產生陰影的效果,pdb.plug_in_bump_map(...) 產生立體字的效果。
# Part 1. # 圖片的尺寸 width = 128 height = 128 # 背景色設為白色,文字為橘色 white = (255, 255, 255) orange = (252, 143, 50) img = pdb.gimp_image_new(width, height, RGB) bg_layer = pdb.gimp_layer_new(img, width, height, RGB_IMAGE, "背景", 100, NORMAL_MODE) pdb.gimp_image_add_layer(img, bg_layer, 0) pdb.gimp_context_set_background(white) pdb.gimp_edit_fill(bg_layer, BACKGROUND_FILL) pdb.gimp_display_new(img)
# Part 2. string = "A" font_size = 100 #font = "Sans Bold" # Ubuntu 之下 "Sans Bold" 竟然沒有粗體字的效果 font = "DejaVu Sans Bold" # 測試環境為 Ubuntu 11.10 # 需注意你所使用的作業系統有無 "DejaVu Sans Bold" 字型 text_ext = pdb.gimp_text_get_extents_fontname(string, font_size, PIXELS, font) text_width = text_ext[0] text_height= text_ext[1] # 將 A 字樣放在適當的地方 text_offx = width/2 - text_width/2 text_offy = height/2 - text_height/2 A_original = pdb.gimp_layer_new(img, width, height, RGBA_IMAGE, "A", 100, NORMAL_MODE) pdb.gimp_image_add_layer(img, A_original, 0) pdb.gimp_context_set_foreground(orange) tmp_layer = pdb.gimp_text_fontname(img, A_original, text_width, text_height ,string, 0, TRUE, font_size, PIXELS, font) pdb.gimp_layer_set_offsets(tmp_layer, text_offx, text_offy) pdb.gimp_floating_sel_anchor(tmp_layer)
# Part 3. shadow_layer = pdb.gimp_layer_copy(A_original, TRUE) pdb.gimp_image_add_layer(img, shadow_layer, -1) pdb.gimp_drawable_set_name(shadow_layer, "Shadow") text_layer = pdb.gimp_layer_copy(A_original, TRUE) pdb.gimp_image_add_layer(img, text_layer, -1) pdb.gimp_drawable_set_name(text_layer, "3D_Text") pdb.gimp_layer_set_visible(A_original, FALSE)
# Part 4. for i in range(0,5): blur_radius = 5 pdb.plug_in_gauss_iir(img, shadow_layer, blur_radius, 1, 1) pdb.gimp_layer_set_offsets(shadow_layer, 5, 5) pdb.plug_in_bump_map(img, text_layer, text_layer, 135.0, 35, 3, 0, 0, 0, 0, TRUE, FALSE, 0)
- 啟動 GIMP Python Console
- 將前面的程式碼,依次序,全部選取、複製、再貼到 Python Console 提示符號 >>> 之後,按下 Enter 。
- 過一會,就會看到字母 A 的立體字,如下圖所示。






















