- 有一類型的濾鏡讓圖形具有無接縫、可鋪排的特性。
- Seamless 就是 Tileable , Seamless 意思是無接縫的。
- Tileable 意思是可鋪排的, Tileable 也可拼成 Tilable。
- 無接縫圖案一般的用途,是作為網頁的背景,或桌面的桌布。
- 「檔案 / Create / Patterns」選單內的 Script-Fu 是一些有趣的圖樣,都是無接縫的圖案(Seamless Pattern)。
- Swirly 是旋渦圖案,下圖是80x80的旋渦圖案。

- 鋪排四個旋渦圖案,下圖是160x160的圖案。

- 凹凸貼圖,位於「濾鏡 / 映射」選單內 【註1】 ,「Tile bumpmap」項目與鋪排效果有關,因為圖層可以有不同的尺寸大小,凹凸映射圖若小於作用中圖層,則可使用鋪排的效果。
- 漣漪濾鏡,位於「濾鏡 / 扭曲」選單內 【註2】 ,此濾鏡有幾個選項與邊緣有關,保留可鋪排的性質(Retain tilablity)選項,讓無接縫圖案還能保持無接縫的性質。
- Solid Noise,位於「濾鏡 / 描繪 / 雲狀」選單內 【註3】 ,產生霧狀雜訊,若點選Tilable選項,產生的圖案是無接縫的圖案。
- Difference Clouds,位於「濾鏡 / 描繪 / 雲狀」選單內 【註4】,相似於 Solid Noise 濾鏡。
- Tileable Blur,位於「濾鏡 / 模糊化」選單內 【註5】。
- Make Seamless,位於「濾鏡 / 映射」選單內 【註6】 。Tileable Blur與Make Seamless,都可製作出無接縫的圖案、或接縫較為模糊的圖案,但主體也會變模糊。
- 以圓仔花的照片測試 Make Seamless 濾鏡的效果,照片的尺寸為200x150。

- 執行 Make Seamless 濾鏡之後,鋪排四張相同的圖,圖片的尺寸為400x300。

 透明背景的圖案butterfly.gif。 |  降低亮度的迷彩圖案pic1.gif。 |
- 以無接縫圖案當背景時,需注意
- 若前景圖案與文字為暗色系時,則背景應選亮色系的圖。
- 若前景圖案與文字為亮色系時,則背景應選暗色系的圖。
- 下述的三行 html 原始碼,會以 pic1.gif 圖案堆砌出網頁的背景,pic1.gif 迷彩圖案是無接縫圖案。
- 下圖呈現以Firefox瀏覽器觀看無接縫圖案的效果。

- 以下分析「無接縫」的成因,探討為何圖案是無接縫的。
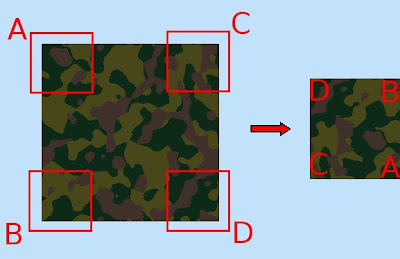
- D 區塊,與另外三張 pic1.gif 的 B 區塊、A 區塊、C 區塊的圖案,接在一起,拼湊出的圖案,是無接縫的。

選單及項目名稱的英文:
【註1】 [Image] / Filters / Map / Bump Map
【註2】 [Image] / Filters / Distorts / Ripple
【註3】 [Image] / Filters / Render / Clouds / Solid Noise
【註4】 [Image] / Filters / Render / Clouds / Difference Clouds
【註5】 [Image] / Filters / Blur / Tileable Blur
【註6】 [Image] / Filters / Map / Make Seamless






















