- 在下面的練習中,
 是將「變換」參數設定為「圖層」,並使用矩形選取工具,框選著楓葉,縮放其框選的內容物「楓葉」,而非其外框線。
是將「變換」參數設定為「圖層」,並使用矩形選取工具,框選著楓葉,縮放其框選的內容物「楓葉」,而非其外框線。 - 若要選取區域的外框線,則要將「變換」參數設定為「選取區域」。
- 縮放工具可作用在特定圖層的選取區域(在此,選取區域是指,其框選的內容物,而非其外框線)。
- 縮放工具與縮放指令([影像] / 圖層 / 縮放圖層),兩者最大的不同處便在於此。
- 仿照6.2節開頭的操作,先使用矩形選取工具,選取一區域。

- 單擊縮放工具按鈕,點選圖案,會出現一個可調整的矩形區域。
- 調整矩形的四個角的位置,可改變矩形區域。
- 下圖裡,調整左下、右上、右下三點。

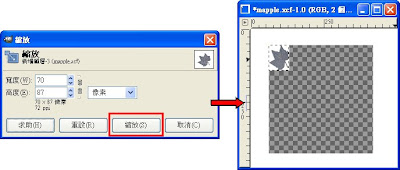
- 除了使用滑鼠調整縮放的參數,也可在對話盒內設定縮放的參數。
- 因為已用滑鼠調整矩形區域左下、右上、右下三點,因此,寬度變為70、高度變為87。
- 按下對話盒內的「縮放」按鈕,結果如下圖所示。